Design
index, follow




index, follow
Standard for last few years is making mobile first responsive design. But what is it and why is so important? First, we will discuss what are:

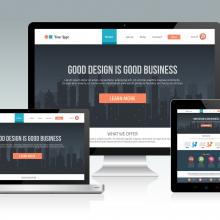
That is design adaptable for all devices from mobile phones, tablets, small screens to large monitors. So, one design must automatically adjust itself to every screen resolution, from small to large or horizontal and vertical. Responsive design is one of the crucial SEO requirements. For example:
CMS needs to have a system which will automatically:
On contrary, CMS will display only one big image for all displays, and that is bad. Because, images with larger resolution generally consumes more memory, more bandwidth and decelerate website. So, responsive image styles is system under CMS which automatically identify size and resolution of display. Then it runs the image in proper resolution. That improves UX, accelerates websites and reduces memory and bandwidth.
All of the above must be done automatically and really fast. Drupal has powerful tools for responsive design and responsive images. Responsive designs are made in HTML, CSS and some JavaScript.

The most modern and most wanted approach is Mobile first design. It is a design made firstly for mobile devices, after that design is adjusting to larger desktop resolutions. So, frontend design (but it can be used for backend design) in that way becomes responsive. This is made by a frontend developer, and he uses HTML and CSS for that.
Mobile era overtaking the internet. From 2016 mobile devices overtake using the internet in regard to desktop devices and at the end of 2020, 57% behoof mobile devices. Same year, 04. November Google’s starting point was not desktop indexing, but mobile-first!
There is no announcement, that if website is not made in mobile-first design it will impact SEO, but surely that is the best strategy. Because, web designer firstly thinks about most used, mobile device users. So, mobile first design is important, but responsive design is more important. When design is responsive it works perfectly on every device even if it is horizontal or vertical, or high and low resolution, mobile or static devices. It gives high UX:
Responsive design reduces gap between above, and it makes website mobile friendly.
When somebody visits some old, outdated website, he can see design adjusted just for desktop computers. Such kind of website has small font and other objects when you open it on mobile devices, it can’t be readable and must be zoomed. Also, that websites are generally slow because they have only one image style resolution and there is no responsive images. Responsive websites must have at last three image style resolution for automatic adjustment images.
So mobile first responsive design increase SEO rankings and UX. So, visitors will find your websites likely and stay on it longer. That reduces bounce rate and extends dwell time.
eDot.pro team always make mobile first responsive design for our clients. We use Drupal, which has powerful tools to make websites responsive.